[ 목차 ]
1. 적용순서
2. 방법
3. 실행화면
4. 링크
* 적용 순서
1. 패키지 불러오기
2. Android, iOS 대응을 위한 AndroidManifest.xml, Info.plist 파일 수정
3. Android 빌드 오류시 Graddle.xml 파일 수정
4. 패키지 사용하기
* 방법
1. 패키지 불러오기
pubspec.yaml 파일에 webview_flutter 패키지를 불러옵니다.

webview_flutter: ^2.0.132. Android, iOS 대응을 위한 AndroidManifest.xml, Info.plist 파일 수정
- 각 플랫폼 환경에서 정상적으로 구동을 하기 위해서는 http프로토콜에 대한 대응이 필요합니다.
그렇기 때문에 AndroidManifest.xml 파일과 Info.plist 파일에서 각각 다음과 같이 코드를 추가합니다.
* AndroidManifest.xml

android:usesCleartextTraffic="true"* Info.plist

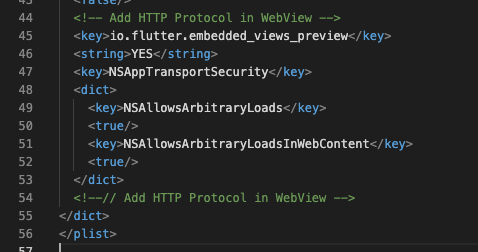
<!-- Add HTTP Protocol in WebView -->
<key>io.flutter.embedded_views_preview</key>
<string>YES</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
<key>NSAllowsArbitraryLoadsInWebContent</key>
<true/>
</dict>
<!--// Add HTTP Protocol in WebView -->3. Android 빌드 오류시 Graddle.xml 파일 수정
- Android 환경에서 빌드를 했을때 minSdkVersion 오류가 있다면 버전을 수정해야할 필요가 있습니다.
기본값으로 16 버전이 적용되어 있는 것을 20 또는 19로 버전을 변경합니다.

minSdkVersion 204. 패키지 사용하기
- 다음과 같이 WebView 위젯을 사용할 수 있습니다.
initialUrl 안에 주소를 넣을 수 있는데 여기서 지도의 링크를 넣으면 웹뷰를 활용하여 지도를 사용할 수 있습니다.
WebView(
initialUrl: 'https://flutter.dev',
javascriptMode: JavascriptMode.unrestricted,
),* 실행화면
| * Android | * iOS |
 |
 |
* 링크
- 참고: https://clein8.tistory.com/entry/Flutter-앱에-웹뷰Webview-추가하기-webviewflutter
Flutter 앱에 웹뷰(Webview) 추가하기 (webview_flutter)
Flutter에 웹뷰(Webview)를 사용할 일이 있어서 오랜 삽질 후에 기록을 남깁니다. ㅎㅎ 일단, 이번에 사용할 패키지는 flutter.dev 에서 제공하는 webview_flutter 입니다. webview_flutter | Flutter Package A..
clein8.tistory.com
- 패키지: https://pub.dev/packages/webview_flutter/versions
webview_flutter package - All Versions
Pub is the package manager for the Dart programming language, containing reusable libraries & packages for Flutter, AngularDart, and general Dart programs.
pub.dev
'App > Flutter' 카테고리의 다른 글
| [ FLUTTER 커스텀 ] SliverAppBar (0) | 2021.12.13 |
|---|---|
| [ FLUTTER 커스텀 ] ActiveButton (0) | 2021.12.13 |
| [ FLUTTER ] 키보드가 위젯을 가리는 문제 해결방법 (0) | 2021.10.22 |
| [ FLUTTER ] 앱 종료 (0) | 2021.10.13 |
| [ FLUTTER ] INPUT 정규식 ( feat. 천지인 ) (0) | 2021.10.12 |